Role
UI Design/Visual Design
The UW Alumni Association app keeps members informed about events, benefits, travel tours and news. Members can access their card, add stickers to photos and text messages, play “Husky” sounds, and indicate interest in events. The app integrates with the registration system, so logged-in users can view events for which they’ve registered and display the ticket at event check-in. Below is a look at the evolution of the UI.
UI Design/Visual Design
Adobe XD, Illustrator
Using Adobe XD, I redesigned the app UI to feature larger images in a tile format for events, benefits and tours screens. I designed the UI for new features that allowed users to indicate interest in events, to view a list of events they’ve registered for, and to display their ticket for faster event check-in.

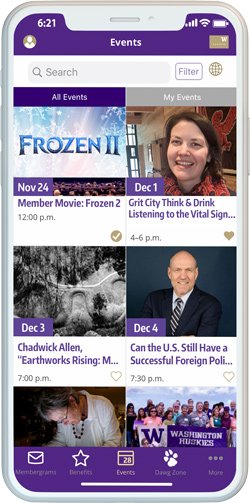
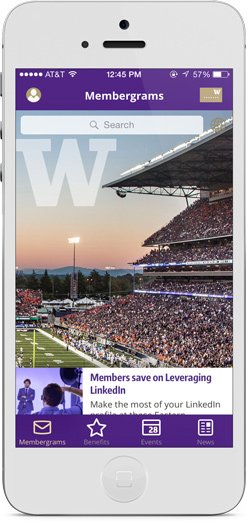
Home screen features photography and access to member-specific communications.

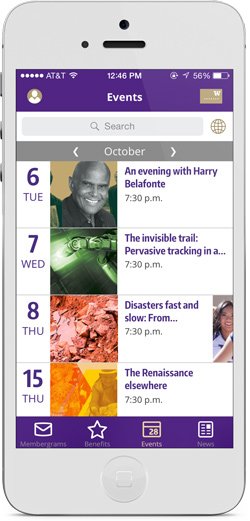
Events overview screen, showing an event the user has registered for, and one they are interested in.

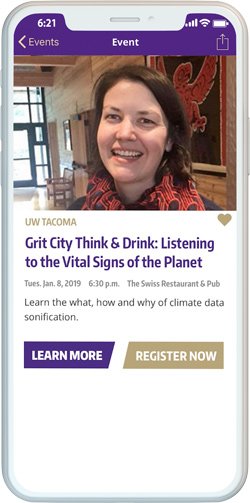
Event detail screen. The solid heart shows the user indicated interest in the event.

The app integrates with the registration system and displays the ticket for quick event check-in.

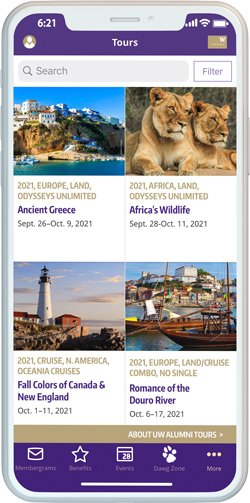
Tours overview screen

Detail screen for a tour

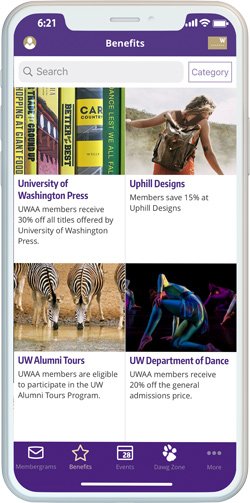
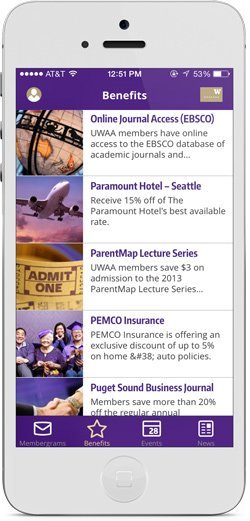
Benefits overview screen

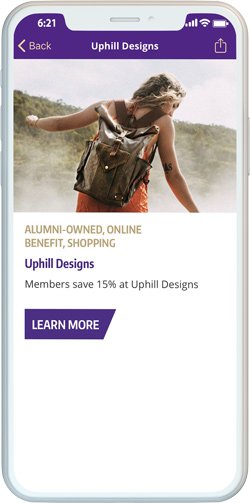
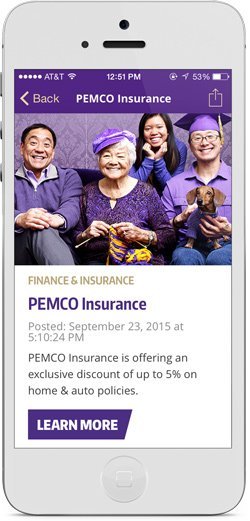
Benefit detail screen
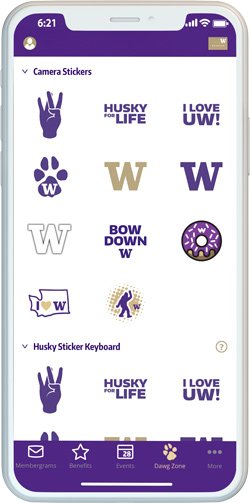
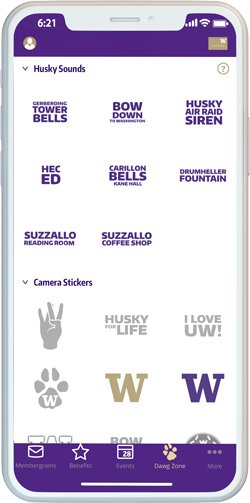
The “Dawg Zone” feature was added to engage users by providing UW-themed stickers that can be added to photos, then saved and shared to social platforms. The Zone also features short UW-sounds for members to play with a quick tap.

The Dawg Zone lets users to add stickers to photos and text messages.

Members can play special “Husky” sounds.
I refreshed the app UI to ensure that the look aligned with the UWAA’s branding standards and new website, for a seamless transition between the two platforms. I updated fonts, colors, and icons, and refined the UI.

Home screen

Benefits overview screen

Benefit detail screen

Events overview screen

 University of Washington
University of Washington